函数知多少(二)
· 阅读需 2 分钟
上次聊了关于定义函数的知识,还有参数方面的,这次先补充一点参数小知识,还有简单的讲一下闭包。
arguments对象
引入的参数会保存在arguments数组对象中,第一个引入的参数保存在**aruguments[0]**中,以此类推,参见以下代码:
var myArr = ["hangzhou", "shanghai", "beijing", "guangzhou"];
function foo(obj) {
console.log(arguments[0]); // ["hangzhou", "shanghai", "beijing", "guangzhou"];
console.log(arguments[0][1]); // shanghai
}
foo(myArr);
闭包
function outside(x) {
function inside(y) {
return x + y;
}
return inside;
}
fun_inside = outside(5);
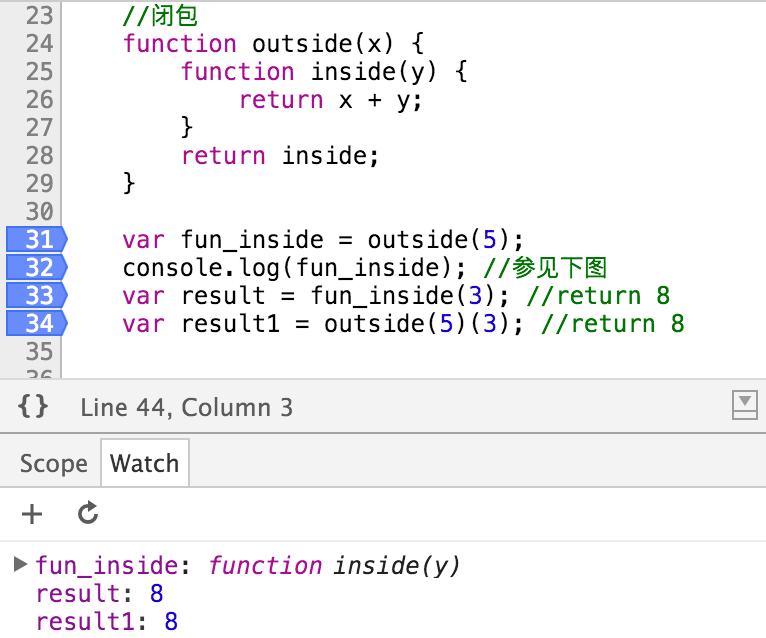
console.log(fun_inside);
result = fun_inside(3); // return 8
result1= outside(5)(3); // return 8
我们都知道,函数内部是可以读取外部定义的变量的。在这里,outside 函数包含了一个内部函数 inside ,所以 inside 可以使用 outside 引入的参数。我们把函数 inside 作为返回值赋给 fun_inside ,当然,同时返回的还有 x 。此时我们再执行fun_inside 并且传入一个 y 就能返回两者之和,最后一行只是把两个参数同时传入,其他无异,这就是一个很简单的闭包。
下面是执行这段代码后监视窗的结果。