小程序开发的一些总结
· 阅读需 10 分钟
前段时间在开发小程序,对这段时间的开发做一个总结。
一种新的开放能力,可以在微信内被便捷地获取和传播,同时具有出色的使用体验。
查看所有标签前段时间在开发小程序,对这段时间的开发做一个总结。
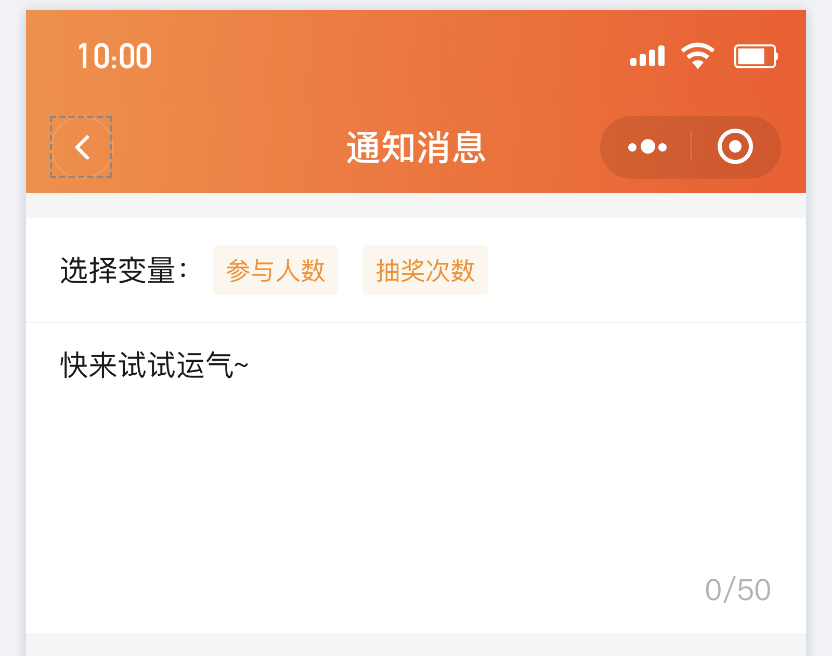
某一天开评审会,我瞄到了下图:

在看到稿子上有这个东西的时候我就心里发怵,不会真要在小程序里写这个编辑器吧😰。在上面的图中除了文本输入功能之外,还能插入一些预定义的占位变量。
前一篇说了一堆服务端方面的实现,发现没讲界面上的东西,这次当一个小小的补充。
在开发小程序过程中经常会遇到的一个强需求:生成分享图发送给用户,这里往往存在着开发人员对复杂分享图的抵制与设计师的花里胡哨理念之间的冲突。以往渲染分享图都采用canvas绘制,但对复杂图形的绘制比较困难(比如曲线、图形起点终点的计算等),同时设计稿的某些效果难以实现(比如阴影等),而且往往同一个小程序需要在不同情况下产生不同的分享图效果(比如一个活动,当前参与人数为1,2,3人需要不同的分享图)。
某一天刚好大家一起在吐槽,然后冒出来一个想法,用 HTML 来绘制这些复杂图形并截图下来岂不妙哉?刚好之前看过谷歌开源的 puppeteer ,就赶紧趁热打铁整理了一下思路: